Responsive Web Design Responsive design refers to when a website’s layout changes according to the device that accesses and views it – desktop computers, smartphones or other forms. It adapts its content (images, texts and videos), user interface elements (buttons, menus, buttons etc.) and size to best accommodate the viewing experience on any size screen (desktop computers, tablets, smartphones etc.).
Responsive design has become essential since users use various-sized devices to connect to the internet and browse websites. Yet it remains surprising that many web admins and designers must pay more attention to this technique.
Let’s examine responsive websites’ advantages and demonstrate their worth to website owners.
The origin of responsive design
Source of Responsive Design Mobile devices was virtually nonexistent two decades ago, so websites had fixed sizes for screens.

Web designers were always adapting websites for desktop computers while updating them regularly to accommodate larger screen sizes, and Audi.com was the first website developed to automatically adjust to browser viewport width – though this method only worked in Internet Explorer; Netscape users needed to reload and resize it separately for optimal use.
Twenty years ago, web designers could create responsive designs using percentages of Style sheets (CSS). Why weren’t they taking advantage of this?
The mentality was at play; web designers desired something other than creating responsive website designs.
Smartphones equipped with Multi-Touch screens revolutionized Internet use in 2007. Responsive design has become an essential element of business and website user experiences.

Ethan Marcotte first introduced the term responsive web design in May 2010 and defined it as flexible grids/flexible images/media queries. By 2011, his publication Responsive Web Design provided in-depth information regarding the theory and practice of this website design.
Importance of responsive design
Responsive web design entails tailoring content blocks based on device and type of content for optimal viewing experiences.

Google announced in 2015 a major search core update called Mobilegeddon that increased mobile-friendly sites’ rank on mobile devices.
Responsive design should be at the core of all websites.
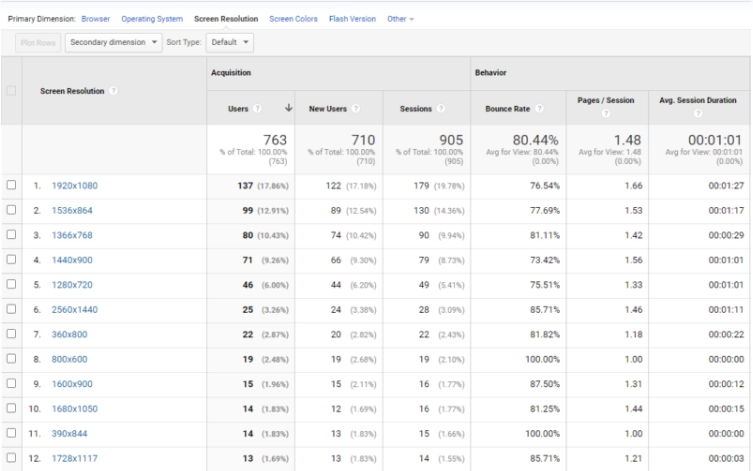
Designing responsively is increasingly essential. Nowadays, consumers use tablets, laptops, desktops and smartphones with different screen resolutions that all need to be considered when designing websites for each device type – look at this image from Digitizer Sol Google Analytics website!
Digitizer Sol visitors utilizing its website accessed 88 resolutions for display. Statistics can be seen over seven consecutive days.
Digitizer Sol would not have the same reach to visitors without an accessible design.
How many websites don’t feature responsive design per day?
The principles of responsive design
Let’s examine Ethan Marcotte’s fundamental principles of responsive design as laid out by Ethan.
Fluid grids
Occupy an invaluable position in visualizing website designs that can easily adapt to various devices where their site is being displayed.
Fluid grid layouts differ from their fixed counterparts in that they can adapt to different screen sizes, making them an essential aspect of web design when developing fully responsive websites.
Grids in web design refer to a collection of vertical and horizontal lines which separate an infinite web page into rows and columns.
Web designers use this data to efficiently organize information on a webpage and make it suitable for various devices.

Media queries
Media queries ( CSS3) were first introduced as a technique in 2012.
Allow Media Query website to detect the size of a screen and apply CSS styles appropriate for that specific size screen being used to connect.
Images that Respond Media and images that respond can make creating a responsive website more complex.

An average website page, such as this blog post, typically features a header image and several content images below the header. Often the header image extends along its entire length, while content images should be placed within each column in which they belong.
Web designers must employ dynamic images and media files compatible with devices with different resolutions and screen sizes, thus increasing website visitor satisfaction.
The optimal way to handle media files and images is by using the max-width property. For example:
Web developers employ various strategies for styling media files to fit any screen and browser size.
What are the Key Benefits of Utilizing Responsive Web Design? Are responsive web designs beneficial to website managers and owners alike?
Enhance Website Usability
Website usability refers to its user-friendliness. When designed according to screen size, website usability increases visitors’ engagement and conversion rates – as users can read text, watch videos or interact with UI elements more readily.
Boost SEO
SEOarrelage A responsive web design has a direct effect on SEO by improving user experience factors like Largest Contentful Painting (LCP – loading performance), First Input Delayed (FID – interactivity) and Cumulative Layout Shift (CLS visually stable). These aspects are particularly critical for users who access websites via mobile phones with Internet connections; Google rewards websites with high Internet Core Vitals scores as this boosts SEO and ranks them accordingly.

Mobile-first principle
Once responsive design became a must-have method for web designers, they began contemplating ways to develop responsive designs in this manner.
Some web designers still employ the practice of “Graceful Degradation.” This means they start the website layout on a desktop version before trimming back certain features to make the mobile version mobile-friendly.
As one might suspect, this approach often does not work well in practice, as web designers face difficulty adapting an intricate design for mobile users. When this is the case, web designers must eliminate all beautiful solutions while the mobile-friendly version will appear unattractive.
Progressive Advancement, now commonly called Mobile-First design, is one approach many web designers adopt. This means creating a mobile version first with basic features included before moving on to more complex versions for tablets and desktops with more visual features and design elements.
Mobile-first design enables web designers to focus on the essential aspects of a website. With minimalist yet clear designs prioritized around features that matter. Due to restrictions in mobile versions, such as screen size, bandwidth usage and poor Internet connections. These creative minds seek out fresh approaches that offer greater innovation and creativity.
Conclusions
Responsive web design enhances both usability and user experience for websites while improving SEO rankings. Two benefits which allow owners of sites to attract more customers, increase engagement levels and boost conversions. Responsive websites have become popular over past eight years, but overall, web design depends on web design’ expertise and capabilities. Therefore, site owners should review portfolios of web design teams. To make sure that they use flexible grids, fluid media queries and responsive media platforms within their work as part of modern web design methods



